newz20
Переключение режима устройства долгим удержанием
Появляется возможность включения дополнительного режима (вызова метода) долгим нажатием на сцене.
Данный материал полностью принадлежит пользователю London.
Был показан https://t.me/MajorDoMoRu/175332 в чате , но из-за отсутствия времени у автора, описан тут.

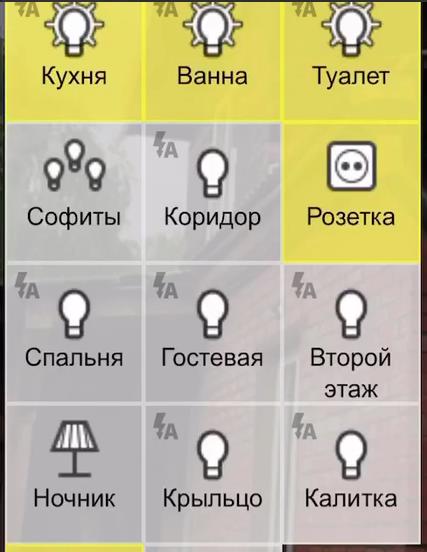
Вот такие кнопки реагирующие на длительное нажатие и включающие режим "авто"
Первым делом разложим необходимые файлы в их папки.
файл templates_alt/classes/views/SControllers_mini.html Создаем или копируем из папки templates.
В его содержимом должен быть только этот код :
<div class="controller type_switch state_%.status|"off;on"% %.alive|"state_notAlive;"% %.autoMode|";automode"%"
onClick='callMethod("%.object_title%.switch");
$.get("<#ROOTHTML#>ajax/devices.html?op=clicked&object="+encodeURIComponent("%.object_title%"));'
ontouchstart='timer = setTimeout(function(){callMethod("%.object_title%.switchAutoMode");},500);$(this).addClass("pressed");'
ontouchend='clearTimeout(timer);$(this).removeClass("pressed");'
onmousedown='timer = setTimeout(function(){callMethod("%.object_title%.switchAutoMode");},500);$(this).addClass("pressed");'
onmouseup='clearTimeout(timer);$(this).removeClass("pressed");'
style='%.icon|"background-image:url(%.icon%)"%'
>
<span>%.object_description%</span>
</div>Два файла картинок скачиваем кладем по пути /img/elements/
Теперь на сцене создаем пустой блок html и прописываем ему CSS (я создал пустой с названием понятным, чтобы потом понимать где оно и что)
.type_mode.state_off.style_nobodyhome {
background-image: url(/cms/scenes/styles/mode/../mode/i_play_active.png);
background-repeat: no-repeat;
background-position: center 4px;
}
.type_mode span {
font-size:12px;
display: inline-block;
height:34px;
vertical-align: middle;
padding-top:35px;
}
.type_mode {
margin-right: -2px;
margin-bottom: 10px;
margin-left: 10px;
color:black;
border:1px solid rgba(255,255,255,0.5);
text-align: center;
background-color:rgba(255,255,255,0.7);
padding:2px;
width:67px;
height:67px;
}
html {
-webkit-touch-callout: none !important; /* iOS Safari */
-webkit-user-select: none !important; /* Chrome/Safari/Opera */
-khtml-user-select: none !important; /* Konqueror */
-moz-user-select: none !important; /* Firefox */
-ms-user-select: none !important; /* Internet Explorer/Edge */
user-select: none !important; /* Non-prefixed version, currently not supported by any browser */
}
.automode {
display:inline-block; /* запрещает перенос текста на следующую строку */
text-decoration:none;
position:relative;
}
.automode:before {
content:'';
position:absolute;
display:block;
width:auto;
height:auto;
left:5%;
top:5%;
right:0;
bottom:0;
background: rgba(0,0,0,0) url(/img/elements/relayautomode.svg) no-repeat;
background-size:20% 20%; /* растягивает фон на всю ширину и высоту блока */
z-index: 10 !important;
}
state_notAlive {
display:inline-block; /* запрещает перенос текста на следующую строку */
text-decoration:none;
position:relative;
}
.state_notAlive {
display:block;
position:relative;
overflow:hidden; /* запрещает обтекать другие блоки */
z-index: 10 !important;
}
state_notAlive:before,
.state_notAlive:before {
content:'';
position:absolute;
display:block;
width:auto;
height:auto;
left:15%;
top:15%;
right:0;
bottom:0;
background: rgba(0,0,0,0) url(/img/elements/cross.svg) no-repeat;
background-size:85% 85%; /* растягивает фон на всю ширину и высоту блока */
z-index: 10 !important;
}
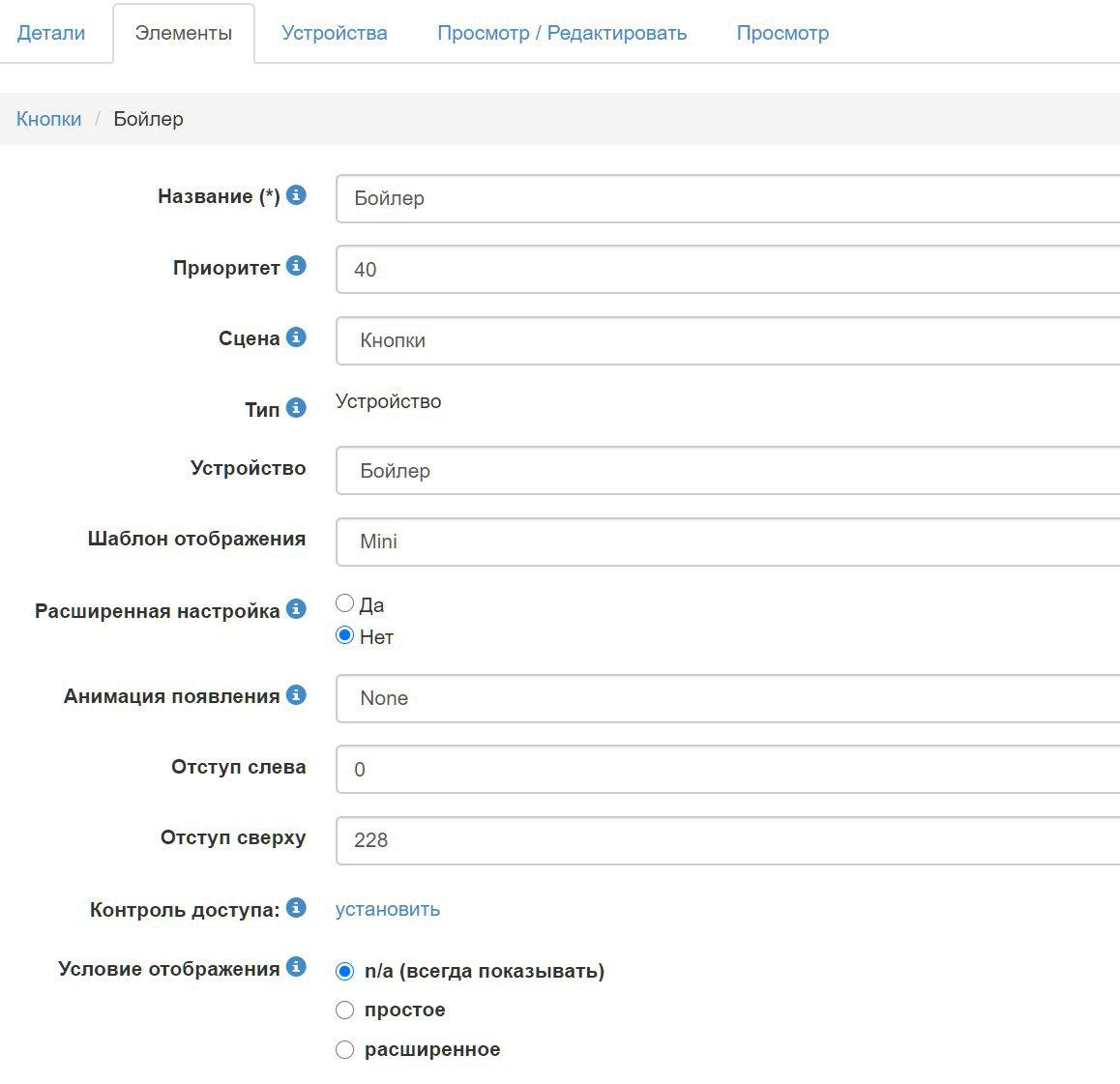
А в нужном элементе ставим шаблон мини

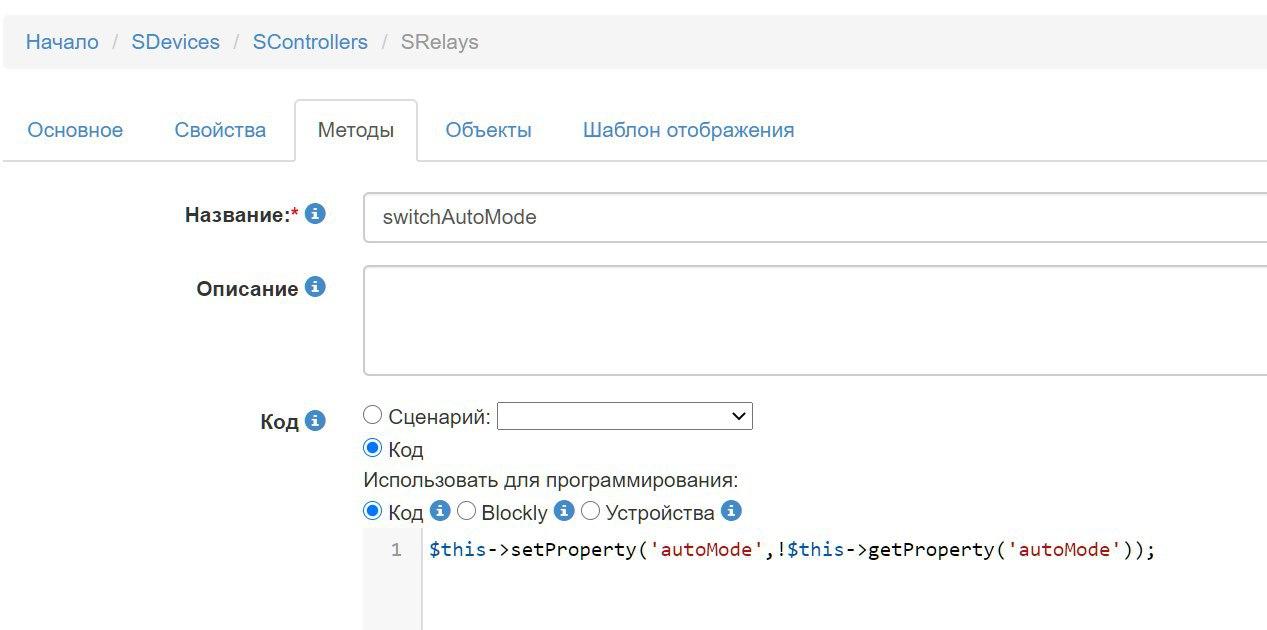
Осталось создать метод switchAutoMode который сообственно и срабатывает при длительном нажатии и свойство autoMode в которое будет писаться статус режима
У меня он создан тут SDevices/SControllers/SRelays
Это вписываем в него
$this->setProperty('autoMode',!$this->getProperty('autoMode'));
Теперь при нажатии длительном на кнопку, у вас будет загораться индикатор авто режима.
Большое спасибо всем, кто помогает мне и остальным решать такие вот задачки.
Не забываем нажимать палец вверх, это стимулирует авторов к написанию других статей.
Краснодар, Россия
На форуме: newz20