(Л2)(решено) У природы нет плохой погоды... надо лишь информер прикрутить...
У Сцен есть элемент с типом HTML. Можно его добавить и в поле Код у состояния вписать нужный код. К примеру, для погодного онлайн-информера от Яндекса для моего города код будет такой:
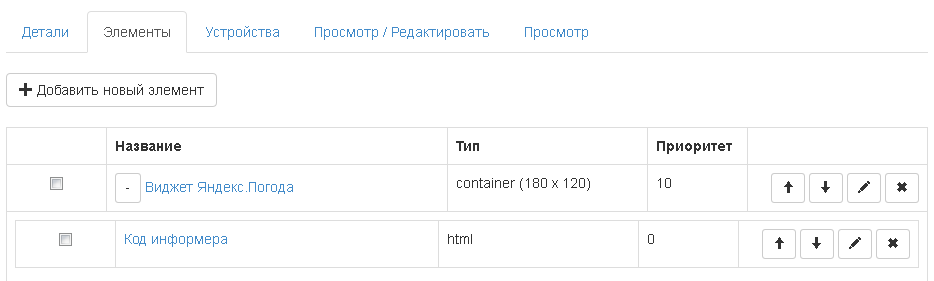
<a href="https://clck.yandex.ru/redir/dtype=stred/pid=7/cid=1228/*https://yandex.ru/pogoda/46" target="_blank"><img src="https://info.weather.yandex.net/46/1_white.ru.png?domain=ru" border="0" alt="Яндекс.Погода"/><img width="1" height="1" src="https://clck.yandex.ru/click/dtype=stred/pid=7/cid=1227/*https://img.yandex.ru/i/pix.gif" alt="" border="0"/></a>Элементы сцены:

Настройки элемента:

Результат такой:

Я знал что мир не без добрых людей... сложность в том, что установленный у меня модуль дает код информера в таком формате:
[quote]
Вы можете использовать плагин в домашних страницах используя следующий код:
[#module name="yandexweather" #] - выводит погоду на сегодня и прогноз на 7 дней
[#module name="yandexweather" type="TODAY"#] - выводит погоду на сегодня
[#module name="yandexweather" type="FORECAST"#] - выводит прогноз на 7 дней
[/quote]
Если точнее то yandexweather называется модуль в системе. То что Вами предложено я пытался изначально проделать.
Argon, все то же самое, только в поле Код элемента сцены вписать строку, которую предлагает модуль Яндекс.Погода с нужным виджетом.
Круто! у меня получилось. Спасибо.
Отлично. Теперь нужно оформить статью, чтобы опыт остался потомкам. ;)
Да сделаю, только надо некоторые моменты для себя уяснить. Я тут только осваиваюсь и осматриваюсь. Надо найти по здешним тэгам подсказку к тому-же. Как текст оформляется, картинки вставлять в ответах (в теле основного сообщения понял а про ответы еще не попадалось)
Я тоже сторонник чтоб все по полочкам лежало в плане информации, сделаю, но позже только.
В комментах используется точно такой же синтаксис оформления как и в статьях - Markdown называется. Только нет редактора.
https://simplemde.com/markdown-guide
Ну как-то так получилось для первого раза
Please login to leave comments. Join us!