ahelper
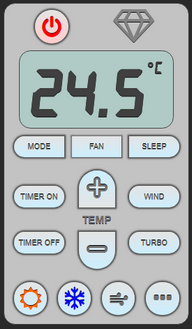
Виджет: Пульт Кондиционера.
Пульт кондиционера для добавления в сцены и меню. В отличии от своих предшественников создан без картинок. Весь код это HTML, CSS, и шрифты.
 |
Постарался создать пульт как можно универсальней, в плане использования кнопок. Изначально устанавливаются примерные дефолтные иконки и надписи кнопок. В дальнейше вы можете настроить их под себя, не влезая в код.
В объекте "AC_Diamond", в свойствах объекта прописаны эти самые иконки и надписи. Вписываете своё название в соответствующую кнопку (отсчет кнопок идет слева направо и сверху вниз). Соответственно если ничего не вписывать, то и кнопка будет без надписи.
Для иконок изначально предполагалось использовать шрифт "Font Awesome", но не найдя подходящих, решил использовать свою сборку с ресурса http://fontello.com/. В папке "templates_alt/TVRemotes" лежит папка "fontello", в которой находится шрифт иконок. Также в этой папке файл "stylesAC.css" стили отображения пульта.
Немного про шрифт "fontello", в одноименной папке лежат два файла. Файл "config.json" необходим только для того, чтобы добавить или удалить какую нибудь иконку с файла шрифтов. Это делается на ресурсе Fontello. Второй файл "demo.html", запустив его, вы можете увидеть все иконки доступные вам для отображения на кнопках. Копируете название заинтересовавшей иконки и вставляете в свойство объекта.
Внимание: Иконки можно менять только на круглых кнопках! Продолговатые кнопки только для текста!
Как добавить, или удалить из шрифта иконки, ищите на просторах интернета.
Если вы все таки решились на эксперименты с иконками, то после добавления, копируйте всю папку из скачанного архива в папку "templates_alt/TVRemotes/fontello". Открываете файл "fontello-codes.css" и добавляете его содержимое в файл "stylesAC.css", почти в начало. Сюда, после закрывающей галочки } и до .containerAC :
[class^="icon-"]:before, [class*=" icon-"]:before {
font-family: "fontello";
font: normal normal normal 29px/1 fontello;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-off:before { content: '\e800'; }
.icon-down-dir:before { content: '\e801'; }
.icon-up-dir:before { content: '\e802'; }
.icon-th:before { content: '\e803'; }
.icon-stopwatch:before { content: '\e804'; }
.icon-stopwatch-1:before { content: '\e805'; }
.icon-minus-outline:before { content: '\e806'; }
.icon-plus-outline:before { content: '\e807'; }
.icon-plus:before { content: '\e808'; }
.icon-minus:before { content: '\e809'; }
.icon-snow:before { content: '\e811'; }
.icon-wind:before { content: '\e812'; }
.icon-certificate-outline:before { content: '\e814'; }
.icon-certificate:before { content: '\e815'; }
.icon-wind-1:before { content: '\e816'; }
.icon-ellipsis:before { content: '\f141'; }
.icon-sun:before { content: '\f185'; }
.icon-diamond:before { content: '\f219'; font-size:46px;}
.icon-snowflake-o:before { content: '\f2dc'; }
.containerAC {
display: inline-block;Тем самым прописали названия иконок и можете их использовать.
Про экранчик! Возможно кому то и не нужен экран, пришлось и это предусмотреть. Если в ячейке свойства объекта "AC_Diamond.ACTemp" будет пусто, или 0 (ноль), то экранчик скроется и не будет надоедать своим видом. А так, может кто и выведет свою температуру, от куда нибудь.
В методах объекта можно прописать свои действия, даже красной кнопкой запустить ракету. Пример: метод "TVRemotes-> TV_11" - это кнопка со снежинкой.
Еще была мысль, если кнопок не хватит, а они нужны. И они второстепенные. То на тринадцатую кнопку с тремя точками, вывести раскрывающиеся дополнительные кнопки.
Будет еще дополняться...
Малоярославец, Россия
На форуме: ahelper