Eraser
<<<
Back
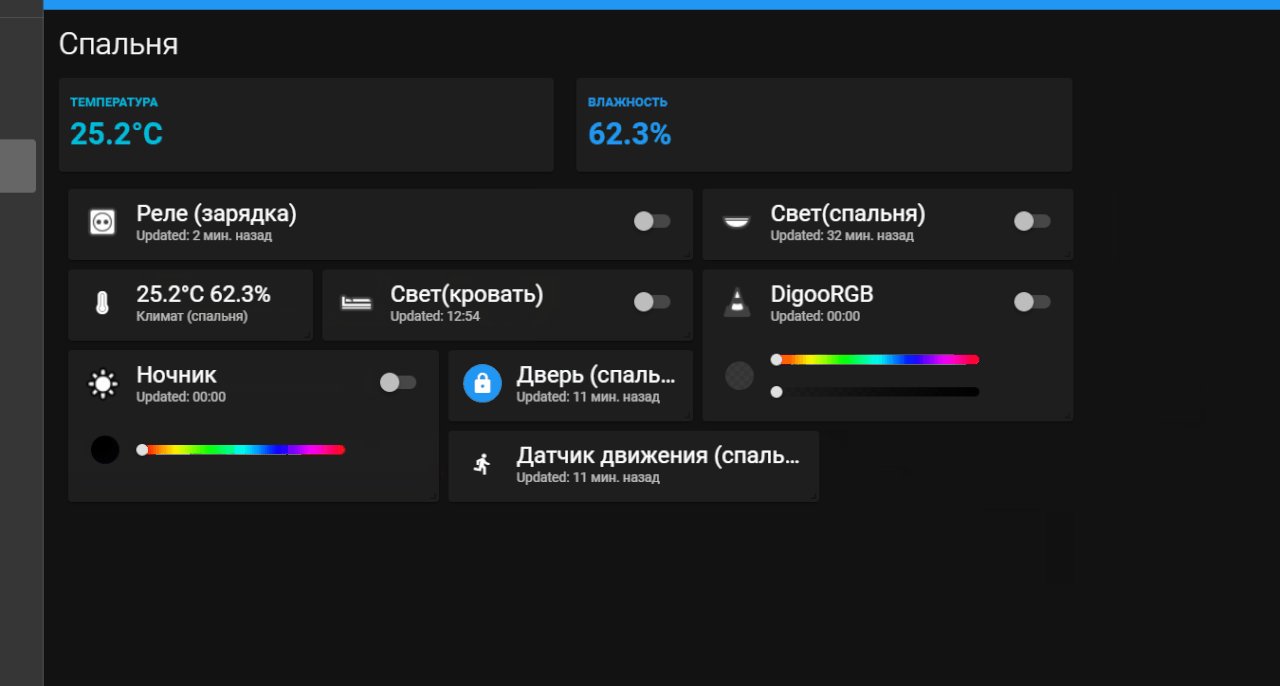
DashUI 2
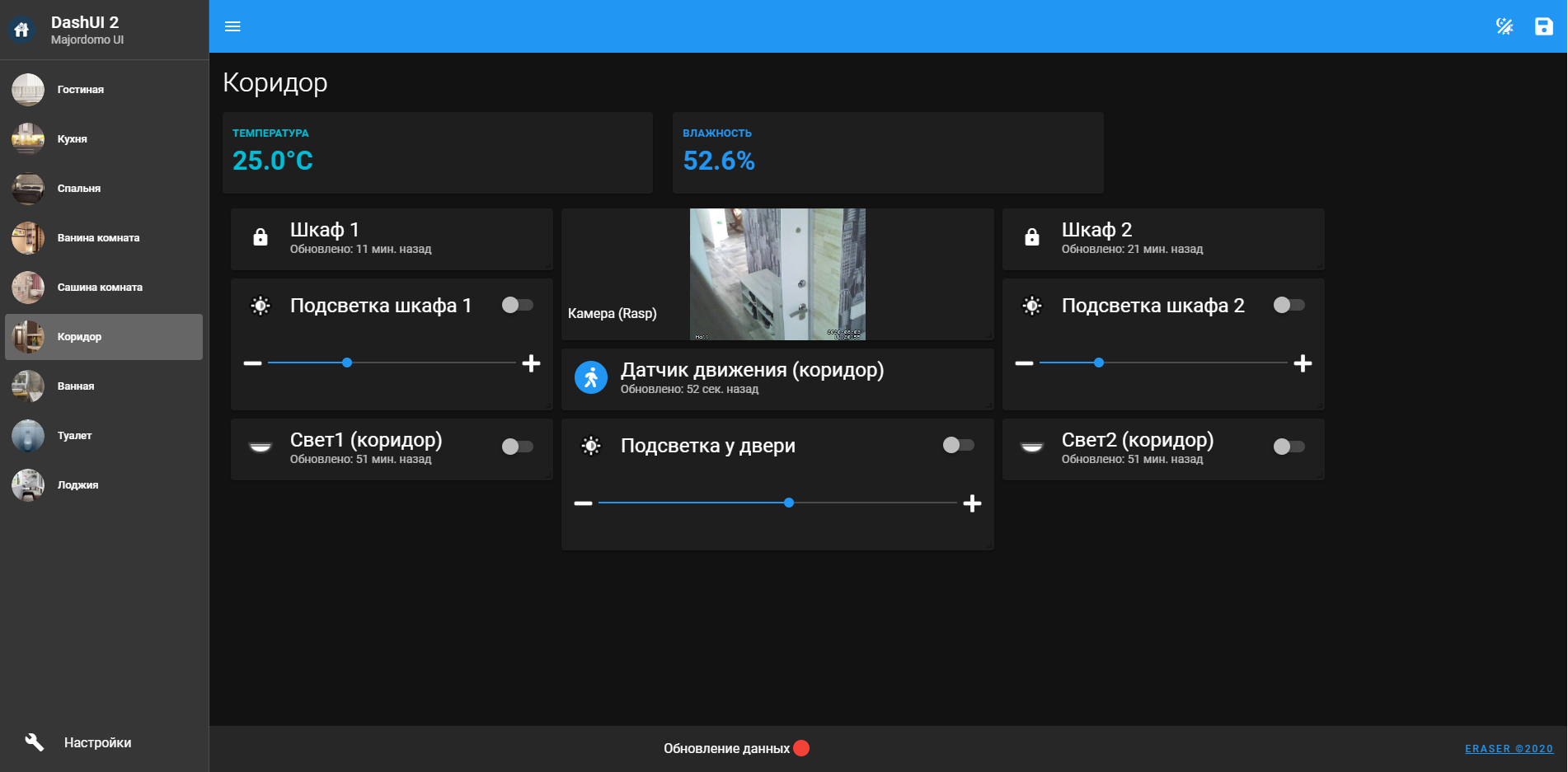
Современный web интерфейс для простых устройств не требующий настройки.
 |
 |
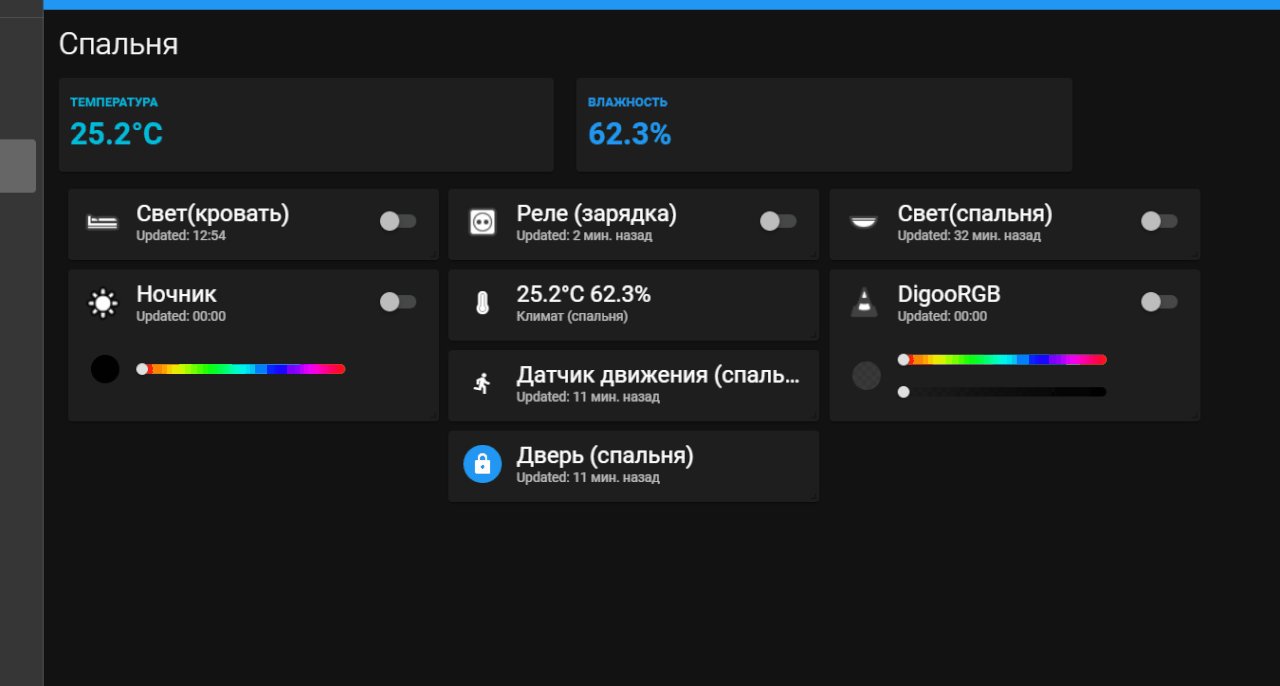
В интерфейсе отображается список комнат, и привязанные к комнатам простые устройства.
Для обновления состояния устройств используется системный механизм веб-сокетов
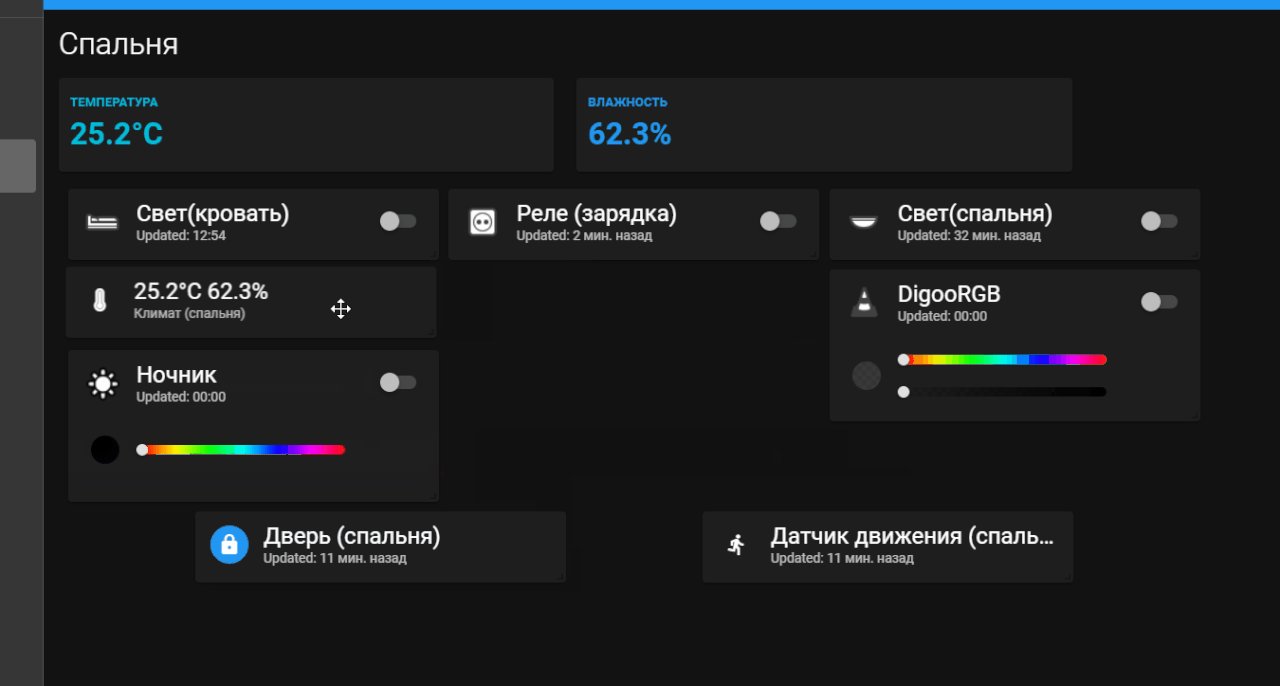
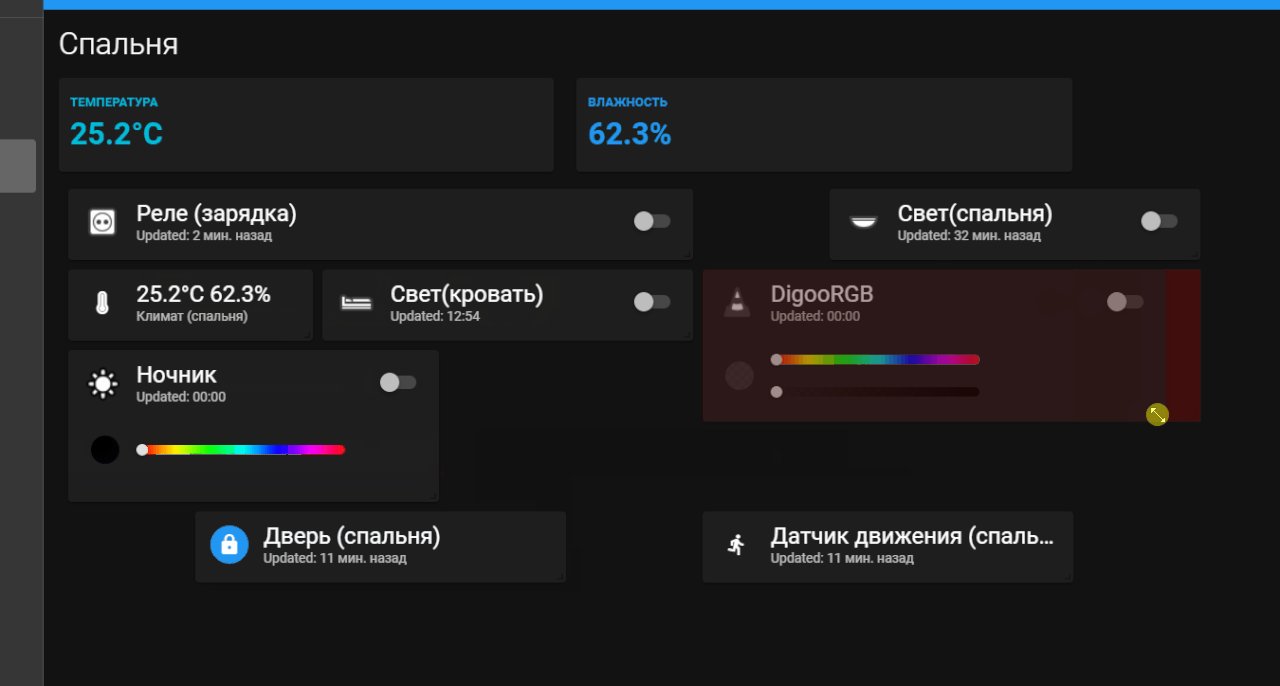
Размеры и положение виджетов можно настроить для каждой из комнат по своему усмотрению, для этого нужно включить режим редактирования.


Интерфейс имеет 2 цветовые схемы, светлую и темную.


Список комнат можно переключить в компактный вид

Поддерживаемые устройства
- Relay
- Dimmer
- RGB
- Motion
- OpenClose
- Camera
- SensorTempHum
.....
Интерфейс доступен в приложениях, в админке модуля, и по адресу http://ip_mjd/templates/dashui2
Для правильного отображения комнат, необходимо настроить обьекты Rooms
В интерфейсе используются следующие свойства класса Rooms
- Title - название комнаты
- Temperature - температура в комнате (если пусто индикатор скрывается)
- Humidity - влажность в комнате (если пусто индикатор скрывается)
- background - фоновая картинка, указывается путь ( например ../../img/rooms/room.jpg)
Данные свойства необходимо добавить в класс Rooms (если их нет), и задать значения для кажой комнаты.
Temperature и Humidity заполняются автоматически, если есть датчик температуры и влажности привязанный к комнате и у него установлен параметр "Основной сенсор помещения "
See also:
2019-09-30 Включение DIY режима в Sonoff устройствах
2019-09-12 Голосовалка для телеграм бота
2018-03-05 Как вам такое меню?
2018-02-20 Шаблон отображения для "OperationalModes"