skysilver
Кастомный график в модуле Charts
Делаем кастомный график уличной температуры с помощью модуля Charts, используя магию html-верстки.
Штатные возможности модуля Charts не позволяют широко кастомизировать внешний вид графиков. Имеющаяся в модуле опция настройки на вкладке Данные распространяется только на ось Y графика, чего зачастую бывает недостаточно. Чтобы обойти данную несправедливость можно самостоятельно с нуля накодить вывод графика в HTML-элементах Меню или Сцен, использую API Highcharts в полном объеме. Либо воспользоваться моим вариантом обхода ограничений модуля, который становится возможным благодаря небольшим манипуляциям с html-версткой в модуле.
Внимание! Данное решение не работает на новой версии модуля от 13.11.2018 г. Используйте новую опцию Highcharts Setup (см. дополнение в конце статьи).
Собственно все действия проводятся в опции Настроить вкладки Данные.
Если в это поле настроек ввести следующий код
}], // Начинаем всегда с этой строки.
// Здесь будет находиться JSON графика.
// Завершаем обязательно такими строками.
});
});
// Здесь можно добавить локализацию графика.
</script><script>/* <!--то он разорвет сущесутвующую верстку и даст нам возможность сформировать и вписать нашу собственную JSON-структуру графика.
При этом следует понимать, что по факту мы обрезали большую часть кода графика, которую за нас автоматически сформировал модуль. И теперь вся ответственность по формирования валидной JSON-структуры графика полностью на нас. Шаг влево, шаг вправо - получаем не график, а пустую страницу.
Что же можем теперь сделать с графиком? Вообщем-то, почти все, что есть в API Highcharts. Читаем api docs, смотрим демки, проникаемся и кодим.
Для начала сменим цвет и размер заголовка:
title: {
text: 'Температура на улице',
style: {
color: '#FFF',
font: '12px Lucida Grande, Lucida Sans Unicode, Verdana, Arial, Helvetica, sans-serif'
}
},Затем немного настроим ось X - размер подписей, их наклон и формат, а также засечки передвинем внутрь области графика.
xAxis: {
type: 'datetime',
tickPosition: 'inside',
labels: {
overflow: 'justify',
rotation: -45,
style: {fontSize: '11px'}
},
dateTimeLabelFormats: {day: '%e %b'}
},Ось Y в данной случае не так интересна, поэтому уберем только подпись с названием оси.
yAxis: {
title: null
},Спрячем ссылку на сайт Highcharts.
credits: {
enabled: false
},Убираем легенду.
legend: {enabled: false},Обязательно (!) прописываем настройки серий. В данном примере серия только одна - температура (мультисерийные графики я не тестировал). Указываем название, единицу измерения, отключаем отображение маркеров на линии графика, выключаем эффект утолшения линии при наведении указателя, выставляем цвет графика для положительных и отрицательных значений.
series: [{
name: 'Температура',
tooltip: {
valueSuffix: ' °C',
},
marker: {
enabled: true,
radius: 1,
},
states: {
hover: {lineWidth: 2}
},
color: '#FF3333',
negativeColor: '#48AFE8',
data: []
}]Напоследок локализуем график.
Highcharts.setOptions({
lang: {
loading: 'Загрузка...',
months: ['Январь', 'Февраль', 'Март', 'Апрель', 'Май', 'Июнь', 'Июль', 'Август', 'Сентябрь', 'Октябрь', 'Ноябрь', 'Декабрь'],
weekdays: ['Воскресенье', 'Понедельник', 'Вторник', 'Среда', 'Четверг', 'Пятница', 'Суббота'],
shortMonths: ['Янв', 'Фев', 'Март', 'Апр', 'Май', 'Июнь', 'Июль', 'Авг', 'Сент', 'Окт', 'Нояб', 'Дек'],
exportButtonTitle: "Экспорт",
printButtonTitle: "Печать",
rangeSelectorFrom: "С",
rangeSelectorTo: "По",
rangeSelectorZoom: "Период",
downloadPNG: 'Скачать PNG',
downloadJPEG: 'Скачать JPEG',
downloadPDF: 'Скачать PDF',
downloadSVG: 'Скачать SVG',
printChart: 'Напечатать график',
resetZoom: 'Сбросить зум',
resetZoomTitle: 'Сбросить зум',
thousandsSep: " ",
decimalPoint: '.'
}
});Сохраняем. Открываем график и смотрим результат.
Так выглядит стандартный график уличной температуры за 4 дня.

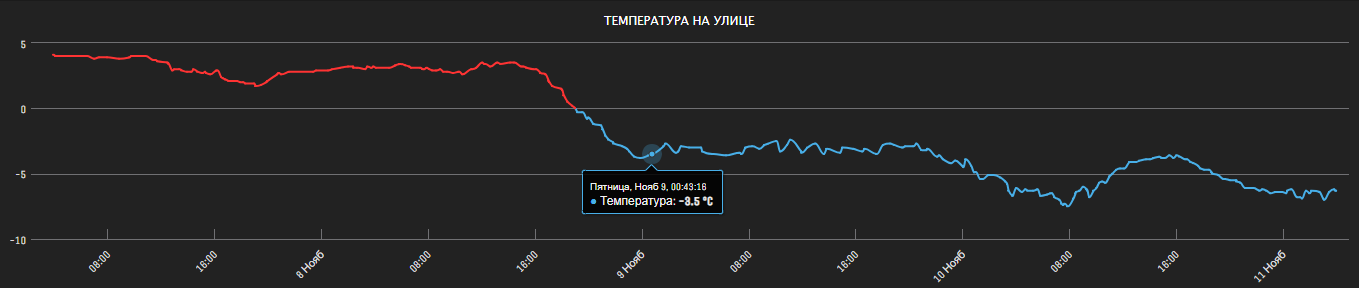
А так - тот же самый график, но уже после кастомизации.

Ниже привожу полный код настройки графика.
}], // Начинаем всегда с этой строки.
// Здесь будет находиться JSON графика.
title: {
text: 'Температура на улице',
style: {
color: '#FFF',
font: '12px Lucida Grande, Lucida Sans Unicode, Verdana, Arial, Helvetica, sans-serif'
}
},
xAxis: {
type: 'datetime',
tickPosition: 'inside',
labels: {
overflow: 'justify',
rotation: -45,
style: {fontSize: '11px'}
},
dateTimeLabelFormats: {day: '%e %b'}
},
yAxis: {
title: null
},
credits: {
enabled: false
},
legend: {enabled: false},
series: [{
name: 'Температура',
tooltip: {
valueSuffix: ' °C',
},
marker: {
enabled: true,
radius: 1,
},
states: {
hover: {lineWidth: 2}
},
color: '#FF3333',
negativeColor: '#48AFE8',
data: []
}]
// Завершаем обязательно такими строками.
});
});
// Здесь можно добавить локализацию графика.
Highcharts.setOptions({
lang: {
loading: 'Загрузка...',
months: ['Январь', 'Февраль', 'Март', 'Апрель', 'Май', 'Июнь', 'Июль', 'Август', 'Сентябрь', 'Октябрь', 'Ноябрь', 'Декабрь'],
weekdays: ['Воскресенье', 'Понедельник', 'Вторник', 'Среда', 'Четверг', 'Пятница', 'Суббота'],
shortMonths: ['Янв', 'Фев', 'Март', 'Апр', 'Май', 'Июнь', 'Июль', 'Авг', 'Сент', 'Окт', 'Нояб', 'Дек'],
exportButtonTitle: "Экспорт",
printButtonTitle: "Печать",
rangeSelectorFrom: "С",
rangeSelectorTo: "По",
rangeSelectorZoom: "Период",
downloadPNG: 'Скачать PNG',
downloadJPEG: 'Скачать JPEG',
downloadPDF: 'Скачать PDF',
downloadSVG: 'Скачать SVG',
printChart: 'Напечатать график',
resetZoom: 'Сбросить зум',
resetZoomTitle: 'Сбросить зум',
thousandsSep: " ",
decimalPoint: '.'
}
});
</script><script>/* <!--Важно!
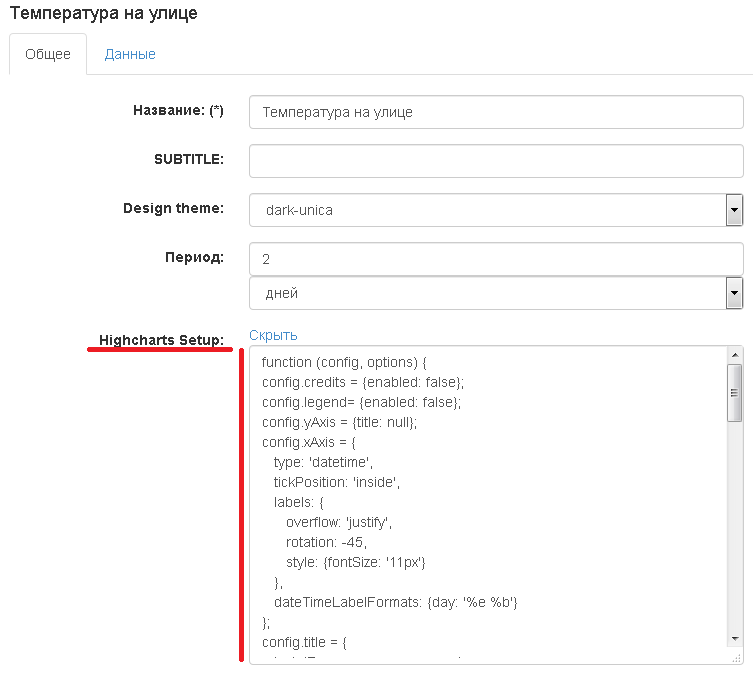
В связи с неожиданным (внеплановым) обновлением модуля от 13 ноября 2018 г. все вышеуказанные манипуляции можно и нужно делать через штатную возможность модуля - настройка Highcharts Setup на вкладке Общее. При этом несколько изменится синтаксис конфига, но общие принципы кастомизации останутся точно такие же.

Полный код настройки графика через опцию Highcharts Setup будет выглядеть так:
function (config, options) {
config.credits = {enabled: false};
config.legend= {enabled: false};
config.yAxis = {title: null};
config.xAxis = {
type: 'datetime',
tickPosition: 'inside',
labels: {
overflow: 'justify',
rotation: -45,
style: {fontSize: '11px'}
},
dateTimeLabelFormats: {day: '%e %b'}
};
config.title = {
text: 'Температура на улице',
style: {
color: '#FFF',
font: '12px Lucida Grande, Lucida Sans Unicode, Verdana, Arial, Helvetica, sans-serif'
}
};
config.series = [{
name: 'Температура',
tooltip: {
valueSuffix: ' °C',
},
marker: {
enabled: true,
radius: 1,
},
states: {
hover: {lineWidth: 2}
},
color: '#FF3333',
negativeColor: '#48AFE8',
data: []
}];
options.lang = {
loading: 'Загрузка...',
months: ['Январь', 'Февраль', 'Март', 'Апрель', 'Май', 'Июнь', 'Июль', 'Август', 'Сентябрь', 'Октябрь', 'Ноябрь', 'Декабрь'],
weekdays: ['Воскресенье', 'Понедельник', 'Вторник', 'Среда', 'Четверг', 'Пятница', 'Суббота'],
shortMonths: ['Янв', 'Фев', 'Март', 'Апр', 'Май', 'Июнь', 'Июль', 'Авг', 'Сент', 'Окт', 'Нояб', 'Дек'],
exportButtonTitle: "Экспорт",
printButtonTitle: "Печать",
rangeSelectorFrom: "С",
rangeSelectorTo: "По",
rangeSelectorZoom: "Период",
downloadPNG: 'Скачать PNG',
downloadJPEG: 'Скачать JPEG',
downloadPDF: 'Скачать PDF',
downloadSVG: 'Скачать SVG',
printChart: 'Напечатать график',
resetZoom: 'Сбросить зум',
resetZoomTitle: 'Сбросить зум',
thousandsSep: " ",
decimalPoint: '.'
}
}