DivanX10
Blockly. Мои блоки - дни недели
Создаем в модуле "Мои блоки" дни недели. Этот вариант подходит для тех, кто не программист, но хочет настроить систему сам. Blockly может помочь в этом. Здесь я расскажу и покажу как можно создать блоки дни недели для blockly.
 |
 |
 |
 |
 |
 |
 |
 |
 |
Внес изменения в код с 03.10.2019 после обновления MajorDoMo, удалил метод onNewHour, вместо него теперь будет метод onNewDay
Модуль “Мои блоки” добавляет в Blockly блоки, что облегчает сборку кода с помощью блоков. Не всегда для каких-то задач подходит календарь, CRON, например хочется настроить RGB освещение на каждый день или на каждую неделю, месяц, но чтобы можно было собрать код максимально легко. Мои блоки позволяют это сделать, можно легко и гибко настраивать свой график через Blockly.
Создаем дни недели в модуле “Мои блоки”
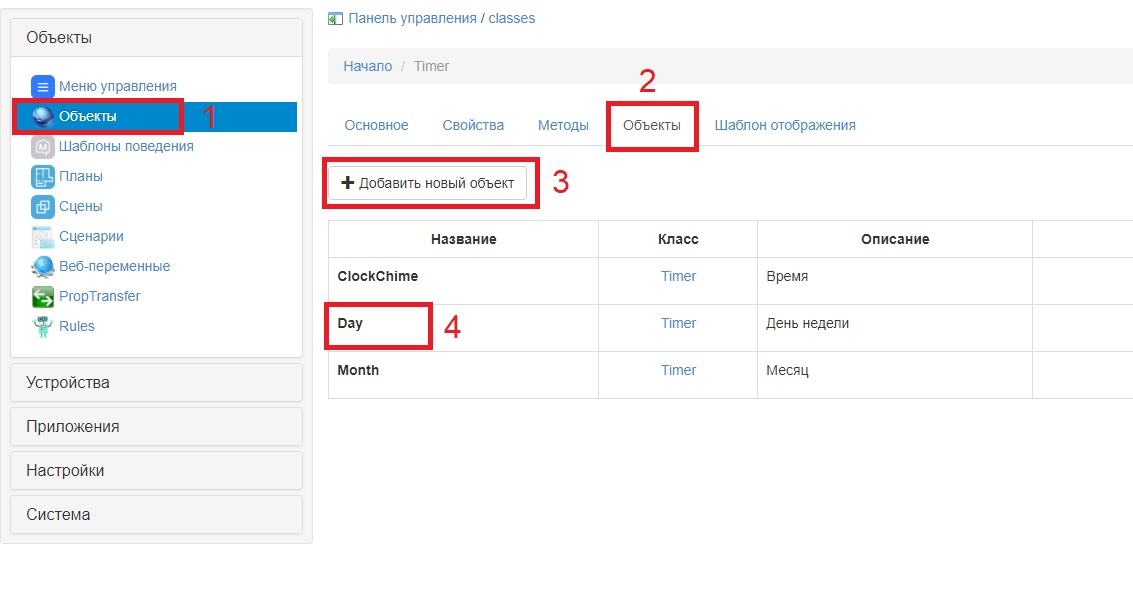
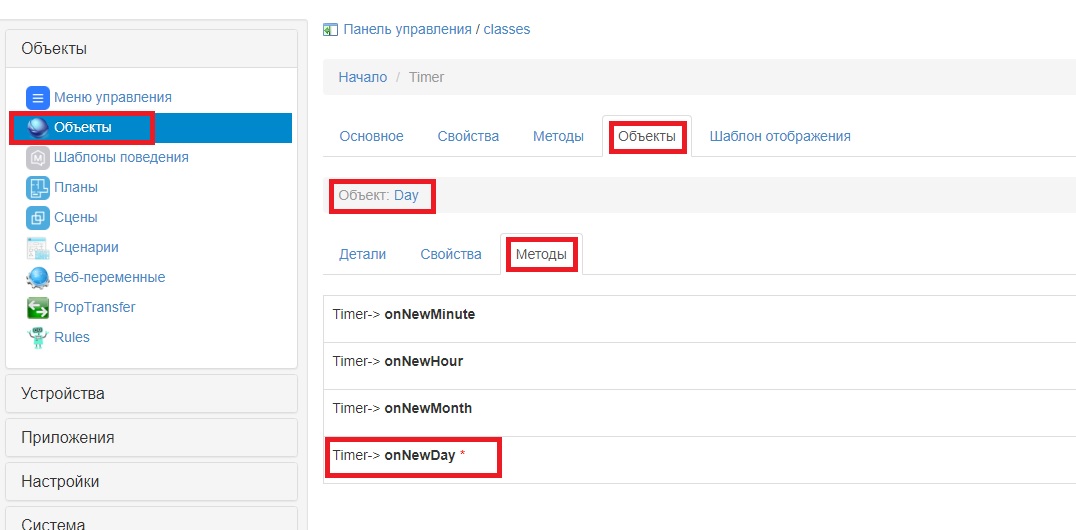
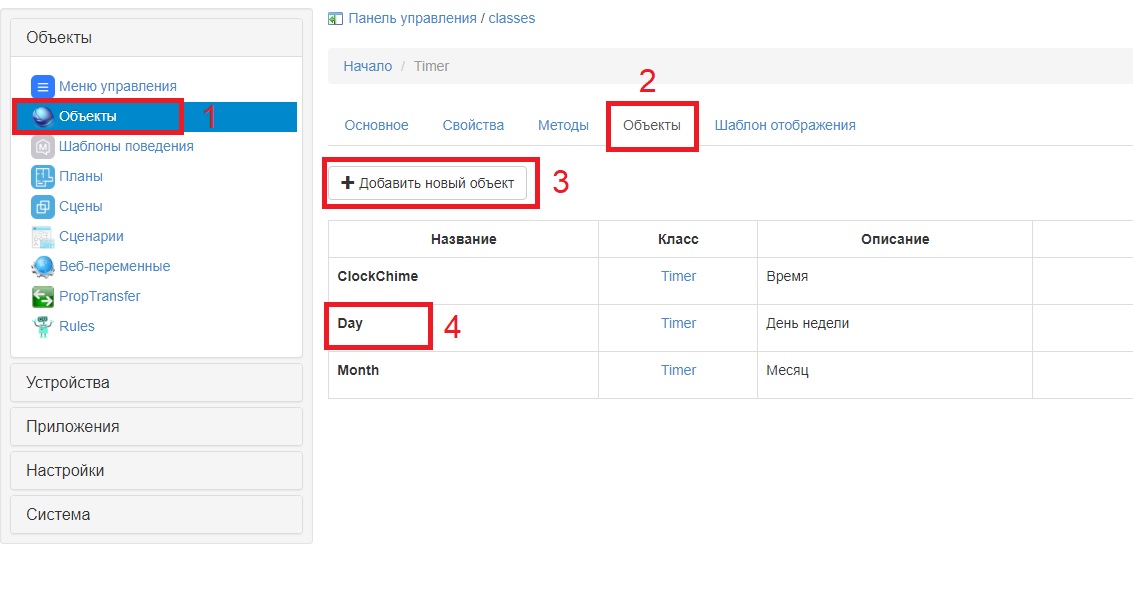
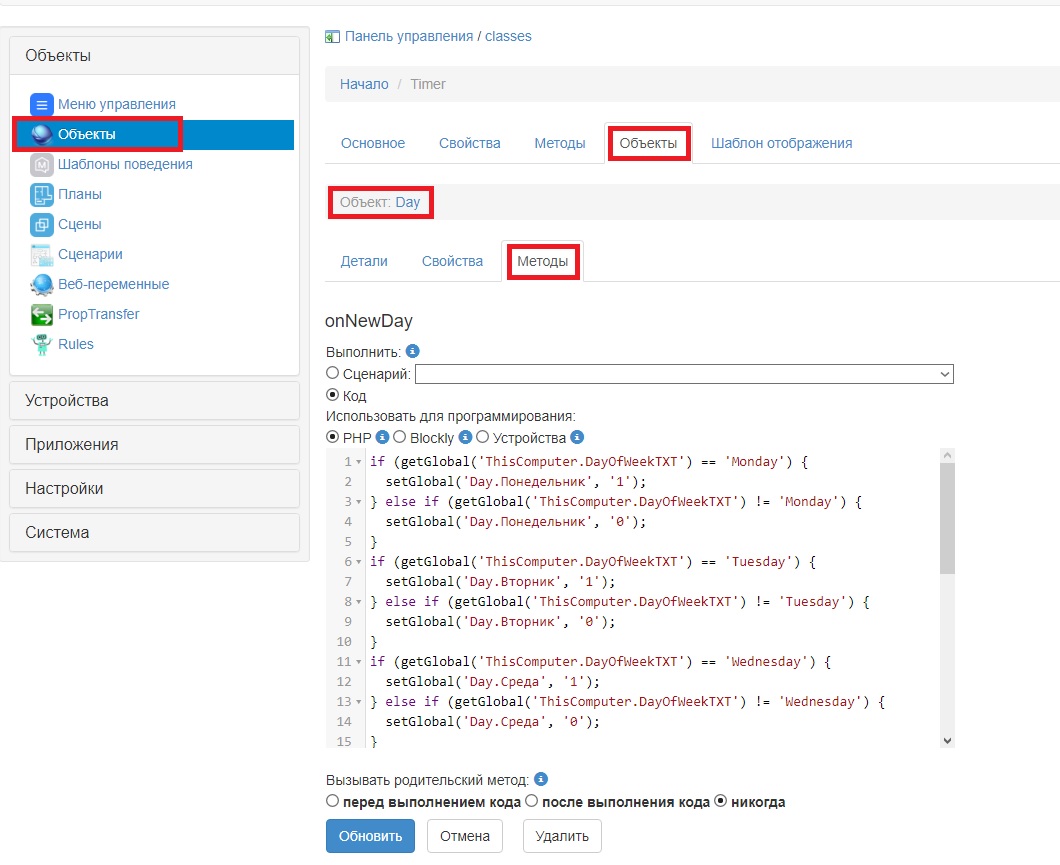
1) Создаем объект "Day" в главном объекте Timer

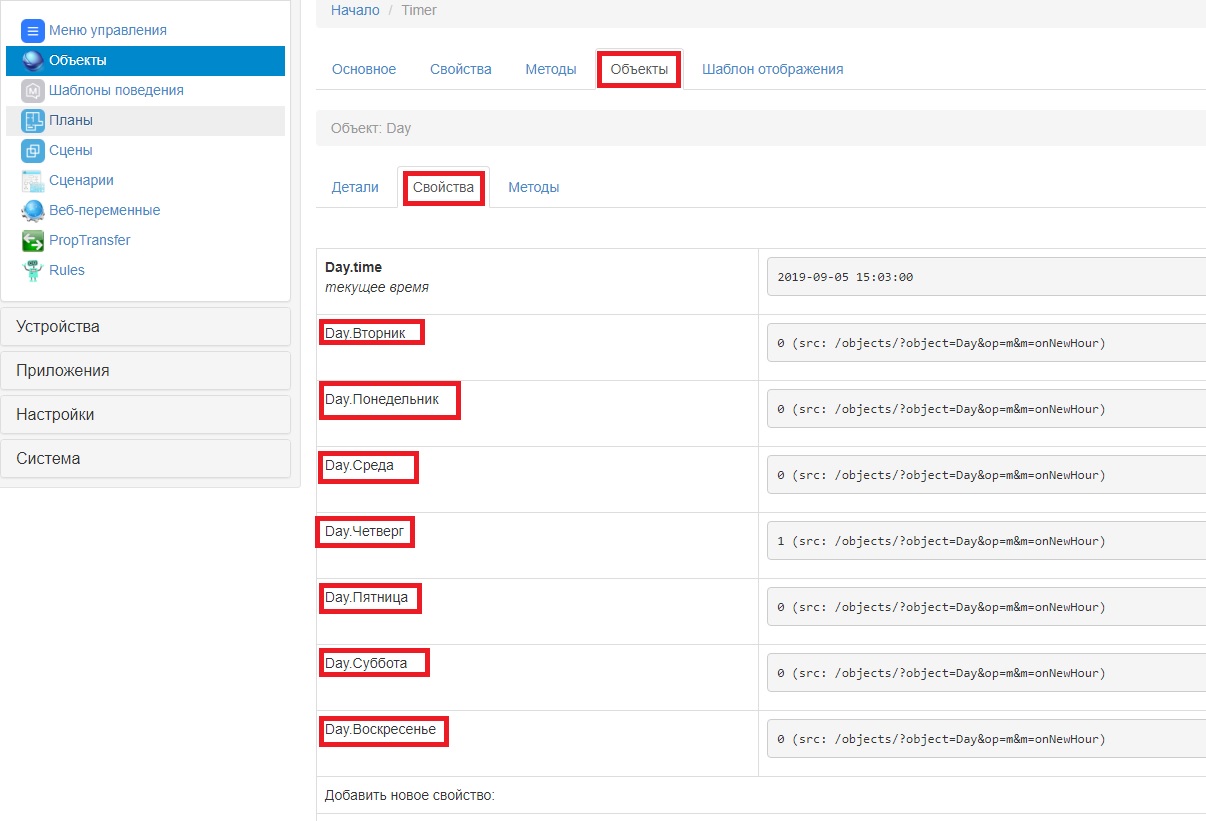
2) Создаем в объекте "Day" свойства: Понедельник, Вторник, Среда, Четверг, Пятница, Суббота, Воскресенье

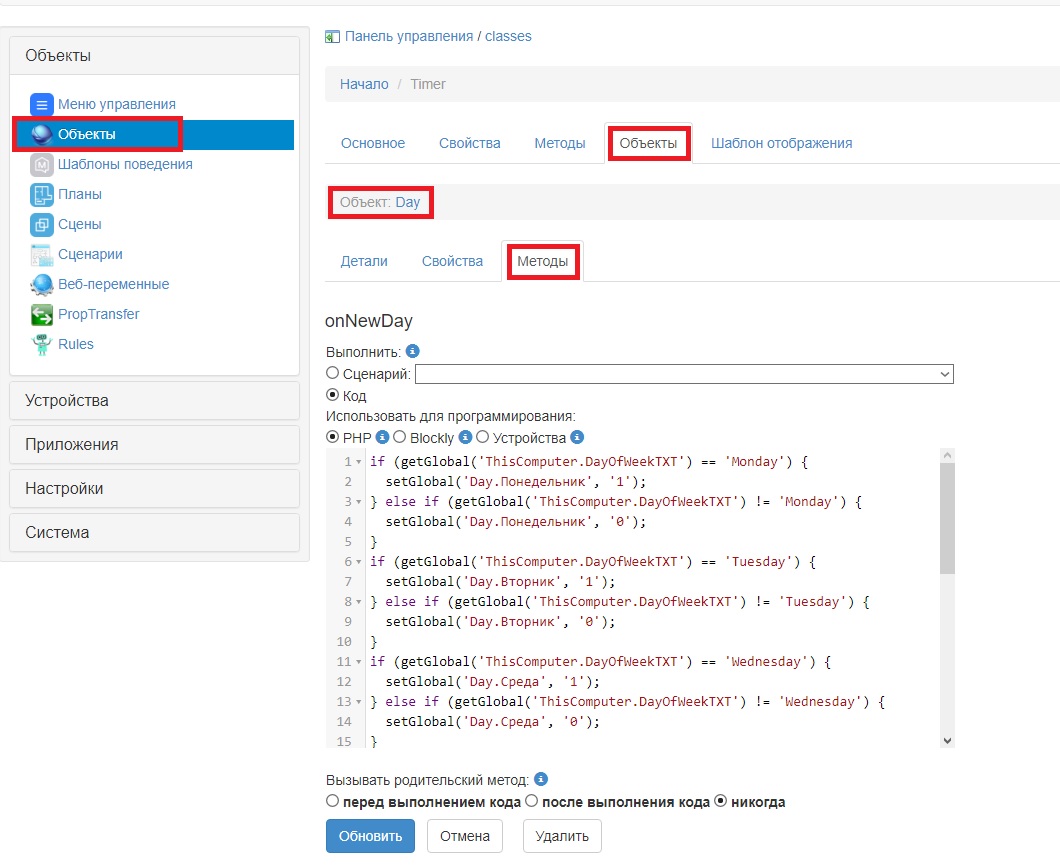
3) В методе "onNewDay" объекта "Day" вставляем этот код см. ниже, где раз в день будет запускать этот сценарии, даже если произойдет сбой, внезапное отключение света, это все равно будет работать, так как он проводит сверку с ThisComputer.DayOfWeekTXT


if (getGlobal('ThisComputer.DayOfWeekTXT') == 'Monday') {
setGlobal('Day.Понедельник', '1');
} else if (getGlobal('ThisComputer.DayOfWeekTXT') != 'Monday') {
setGlobal('Day.Понедельник', '0');
}
if (getGlobal('ThisComputer.DayOfWeekTXT') == 'Tuesday') {
setGlobal('Day.Вторник', '1');
} else if (getGlobal('ThisComputer.DayOfWeekTXT') != 'Tuesday') {
setGlobal('Day.Вторник', '0');
}
if (getGlobal('ThisComputer.DayOfWeekTXT') == 'Wednesday') {
setGlobal('Day.Среда', '1');
} else if (getGlobal('ThisComputer.DayOfWeekTXT') != 'Wednesday') {
setGlobal('Day.Среда', '0');
}
if (getGlobal('ThisComputer.DayOfWeekTXT') == 'Thursday') {
setGlobal('Day.Четверг', '1');
} else if (getGlobal('ThisComputer.DayOfWeekTXT') != 'Thursday') {
setGlobal('Day.Четверг', '0');
}
if (getGlobal('ThisComputer.DayOfWeekTXT') == 'Friday') {
setGlobal('Day.Пятница', '1');
} else if (getGlobal('ThisComputer.DayOfWeekTXT') != 'Friday') {
setGlobal('Day.Пятница', '0');
}
if (getGlobal('ThisComputer.DayOfWeekTXT') == 'Saturday') {
setGlobal('Day.Суббота', '1');
} else if (getGlobal('ThisComputer.DayOfWeekTXT') != 'Saturday') {
setGlobal('Day.Суббота', '0');
}
if (getGlobal('ThisComputer.DayOfWeekTXT') == 'Sunday') {
setGlobal('Day.Воскресенье', '1');
} else if (getGlobal('ThisComputer.DayOfWeekTXT') != 'Sunday') {
setGlobal('Day.Воскресенье', '0');
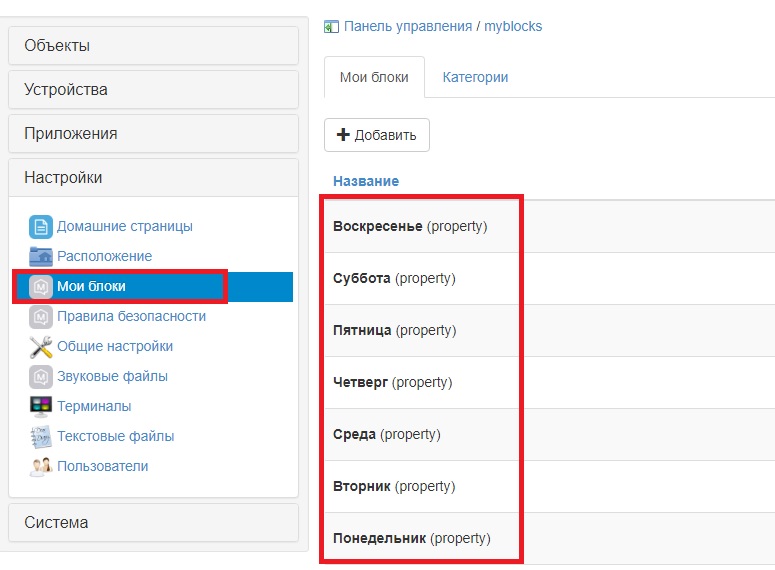
}4) В модуле "Мои блоки" создаем категорию "Дни недели"
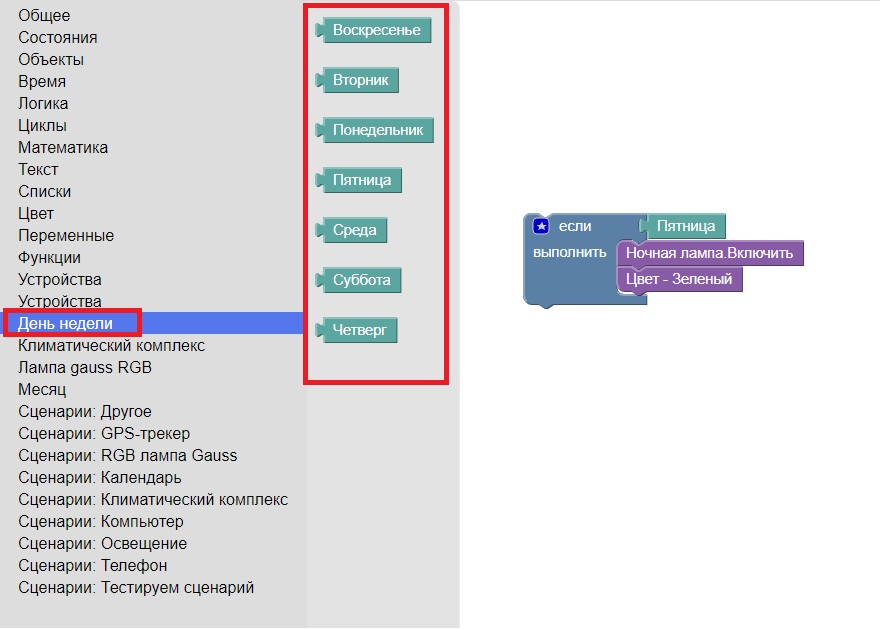
5) В модуле "Мои блоки" создаем блок "Дня недели" Понедельник, Вторник, Среда, Четверг, Пятница, Суббота, Воскресенье

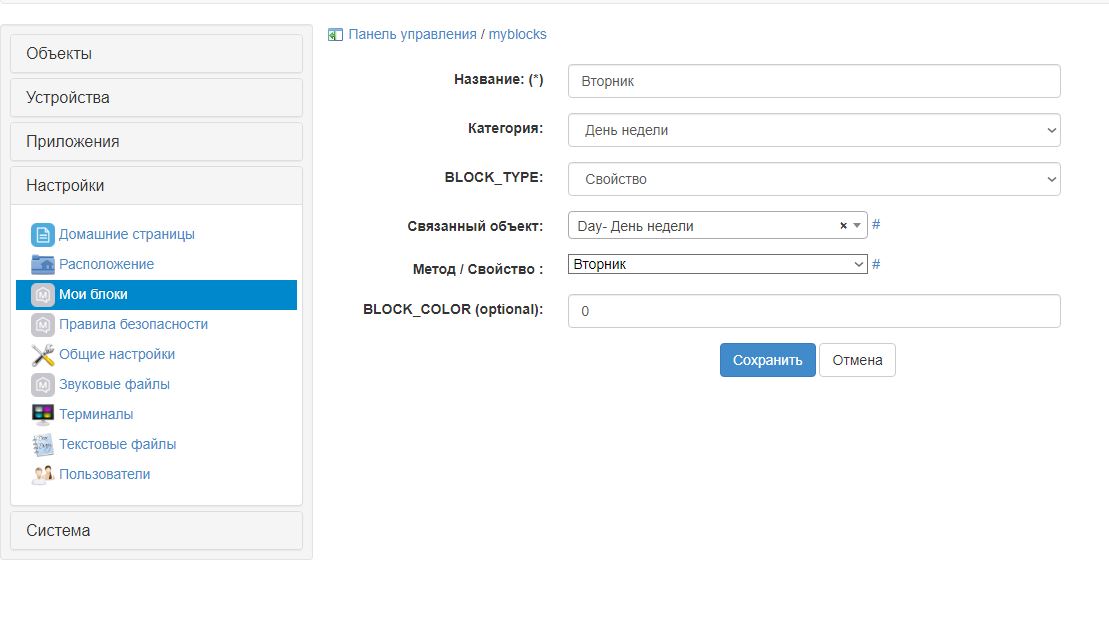
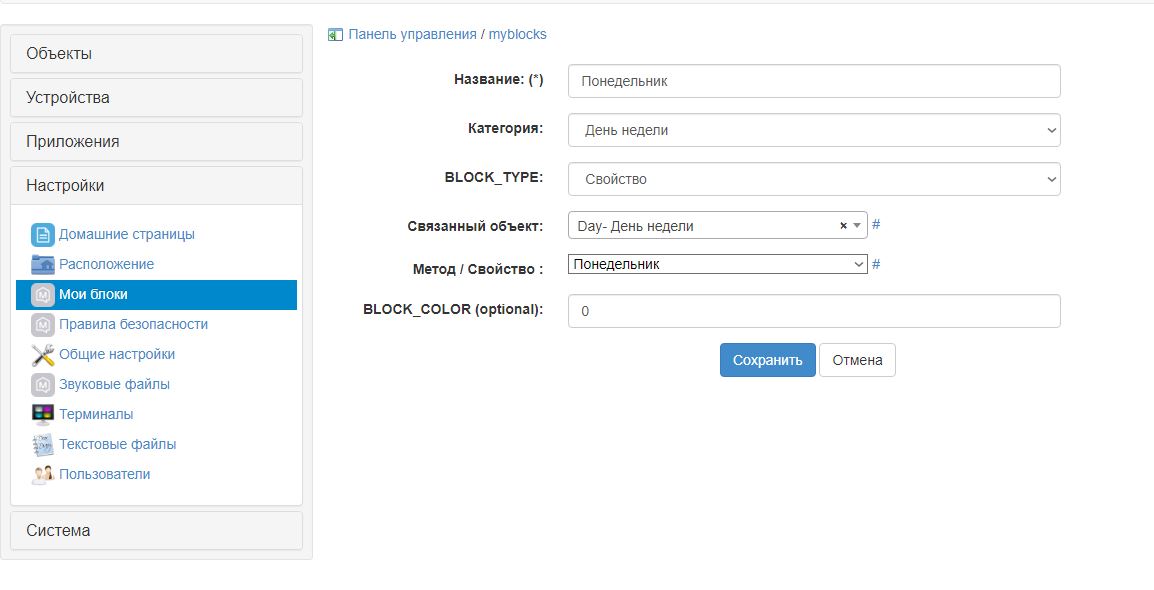
6) При создании блока указываем имя дня недели, выбираем категорию "Дни недели", выбираем в разделе BLOCK_TYPE: Свойство, выбираем связанный объект "Day - день недели" и в метод/свойство выбираем нужный нам день недели.


7) Сохраняем
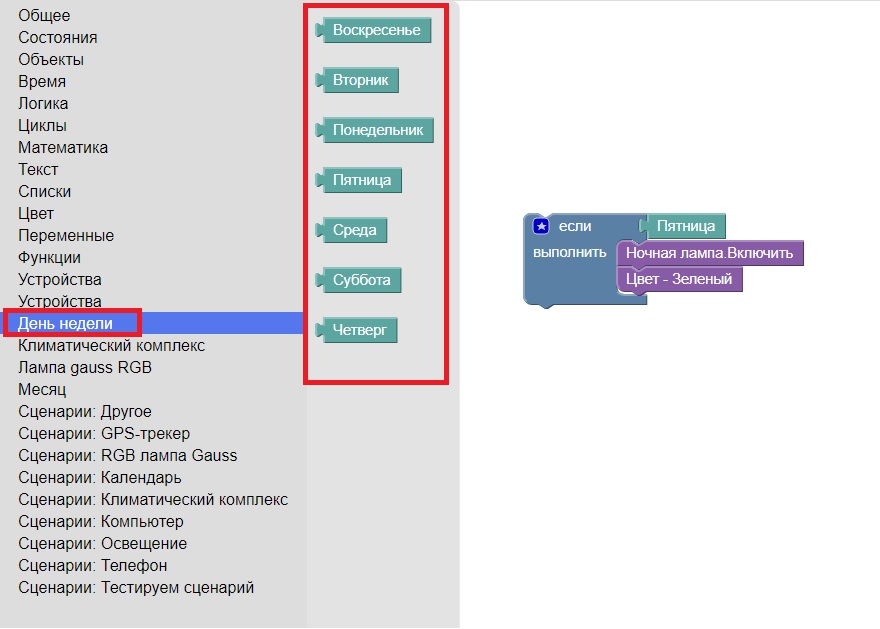
На этом все готово, теперь у вас в blockly есть блоки Дни недели.

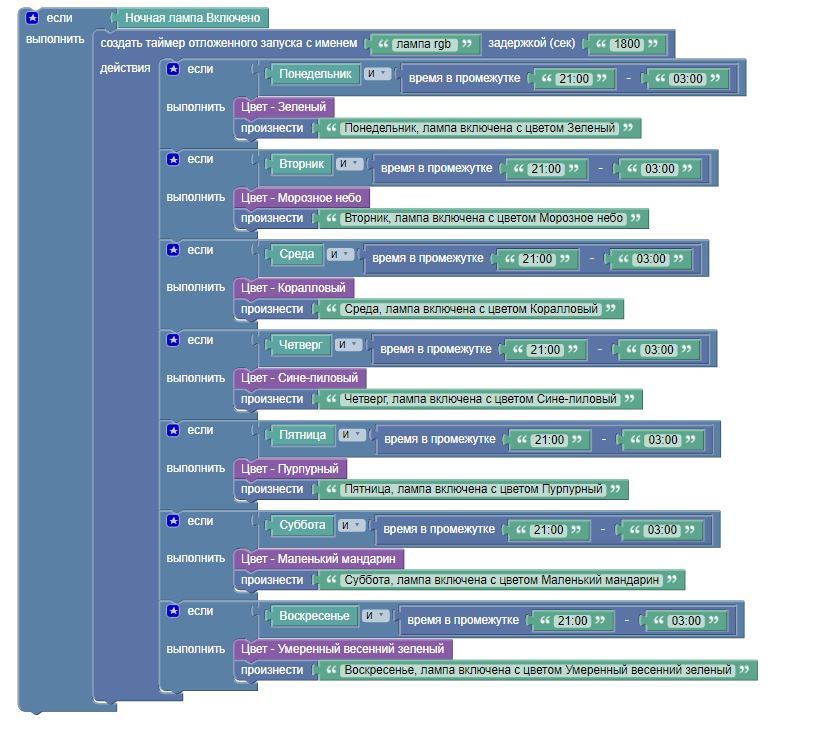
Пример того, как можно собрать с помощью блоков

Москва, Россия