AK1
Шаблон отображения объекта с прокруткой отображаемых свойств
Шаблон отображения с возможностью изменения набора отображаемых свойств по клику
 |
 |
Шаблон отображения объекта с прокруткой дополнительных свойств.
У некоторых объектов есть много свойств, которые хотелось бы отобразить на сцене или в дашборде. Некоторые из них основные, но есть и такие, которые не обязательно отображать постоянно, но есть желание иногда посмотреть.
Для этого у ПУ есть шаблон и шаблон-мини. Для самописных объектов нет штатного способа отображать 2-а варианта. Да и для ПУ нет возможности вставить шаблон-мини в дашборд.
Для устранения этого пробела разработал шаблон отображения объекта с возможностью прокрутки строк отображаемых параметров.
Объекту добавлено свойство scroll, которое определяет отображаемые свойства и метод scroll, с помощью которого меняется свойство scroll.
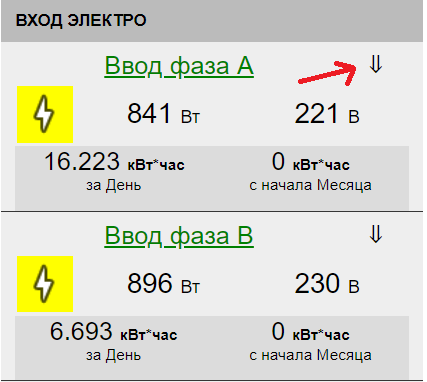
Ниже приведен пример шаблона электросчетчика.
В обычном состоянии отображаются мощность, напряжение, электроэнергия за сутки и с начала месяца.
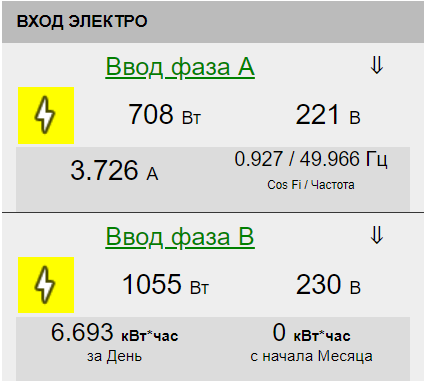
При клике на стрелку (а в данном шаблоне и на шапку) в нижней строке вместо энергии отображаются ток, частота и косинус фи.
При клике на любой параметр вызывается график этого параметра.
В методе прописано, что через определенной время (10 сек) после вызова доп. параметров отображение возвращается в исходное состояние.
Таким способом можно отображать несколько строк.
На сценах можно по клику сделать открытие отображения в полном формате (все строки). Но в дашборде не получается, т.к. жестко задается количество отображаемых строк.
Текст шаблона:
<style>
lf6 {
font-size: 60%; / размер шрифта /
}
lf14 {
font-size: 140%; / размер шрифта /
}
lf9 {
font-size: 90%; / размер шрифта /
}
</style>
<table border="0">
<tr align="center" height="20">
<td width="250" >
<div class="device-header" align="center" onClick='callMethod("%.Scroll");' ><c1><FONT COLOR="green"><u>%.object_description%</u>
</FONT></cl></div>
</td>
<td width="50" ><div class="device-header" align="center" onClick='callMethod("%.Scroll");' ><FONT COLOR="black">⇓
</div>
</td>
</table>
<table border="0">
<tr align="center" height="45">
<td width="35" >
<div class="device-icon power-sensor %.status|"off;on"%"></div>
</td>
<td width="120" >
<div onclick="var url=('<#ROOTHTML#>pChart/?p=%.object_title%'+
'.Power&op=log&subop=24h&minimal=1');parent.$.fancybox.open(
{ src: url, type: 'iframe',iframe:{preload:false}}
);return false;" > <lf14> %.Power% </lf14> <lf9> Вт</lf9>
</td>
<td width="120" >
<div onclick="var url=('<#ROOTHTML#>pChart/?p=%.object_title%'+'.U_in&op=log&subop=24h&minimal=1');parent.$.fancybox.open({ src: url, type: 'iframe',iframe:{preload:false}});return false;"> <lf14>%.U_in% </lf14> <lf9> В </lf9> </div>
</td>
</tr>
</table>
<table border="0" >
<tr align="center" height="50" bgcolor="#DCDCDC" style='display:%.scroll|"none;block"%' >
<td width="140">
<div class="device-header" onclick="var url=('<#ROOTHTML#>pChart/?p=%.object_title%'+
'.Power_per_day&op=log&subop=91d&chart_type=column&minimal=1');parent.$.fancybox.open(
{ src: url, type: 'iframe',iframe:{preload:false}}
);return false;" > %.Energy% <lf6><strong>кВт*час</strong></lf6></div>
<div class="device-details"> за День</div>
</td>
<td width="140">
<div class="device-header" onclick="var url=('<#ROOTHTML#>pChart/?p=%.object_title%'+
'.Power_per_month&op=log&subop=366d&chart_type=column&minimal=1');parent.$.fancybox.open(
{ src: url, type: 'iframe',iframe:{preload:false}}
);return false;" > %.Energy_month% <lf6><strong>кВт*час</strong></lf6></div>
<div class="device-details"> с начала Месяца</div>
</td>
</tr>
<tr align="center" height="50" bgcolor="#DCDCDC" style='display:%.scroll|"block;none"%' >
<td width="140" >
<div onclick="var url=('<#ROOTHTML#>pChart/?p=%.object_title%'+'.I_in&op=log&subop=24h&minimal=1');parent.$.fancybox.open({ src: url, type: 'iframe',iframe:{preload:false}});return false;">
<lf14>%.I_in% </lf14><lf9> А </lf9> </div></td>
<td width="140" >
<div onclick="var url=('<#ROOTHTML#>pChart/?p=%.object_title%'+
'.Cos&op=log&subop=24h&minimal=1');parent.$.fancybox.open(
{ src: url, type: 'iframe',iframe:{preload:false}}
);return false;" >
%.Cos% / %.Fr% Гц</div>
<lf6>Cos Fi / Частота</lf6></div>
</td></tr>
</table>
Код метода scroll
$var = $this->getProperty('scroll');
if ($var == 1) {
$var = 0;
$obj = $this->objecttitle;
$tim = 'Scroll'.$obj;
$nn = "$obj.'.scroll'";
$m = "sg($nn,1);";
SetTimeOut($tim,"$m",10);
}
else {$var = 1;}
$this->setProperty('scroll', $var);
Челябинск, Россия
На форуме: AK1