AK1
Шаблон отображения объекта с таймером
Продолжение темы шаблона отображения объекта с вызовом меню. Реле (выключатель) с таймером
 |
 |
Продолжение темы шаблона отображения объекта с вызовом меню.
Реле (выключатель) с измерением мощности.
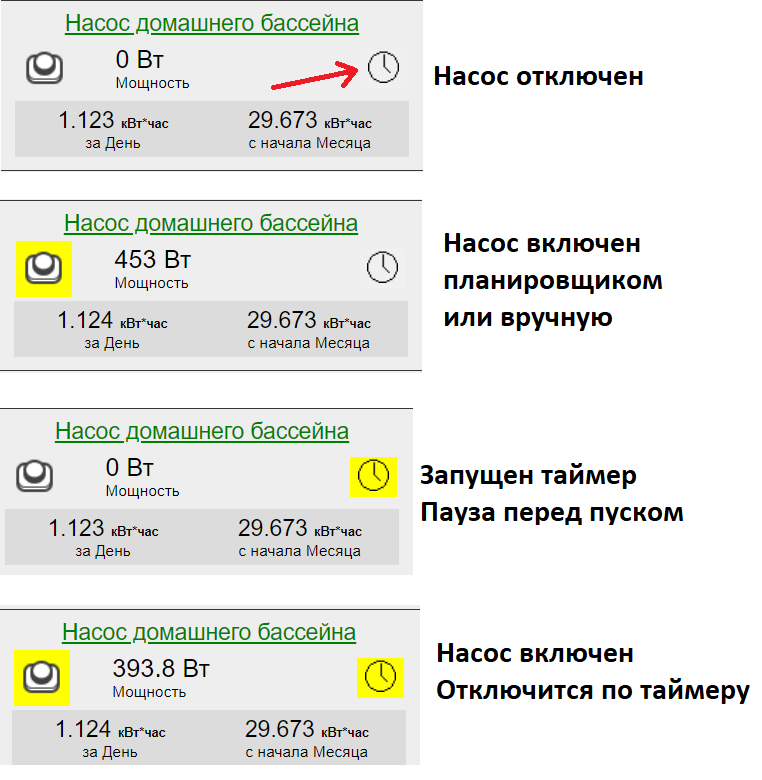
Включатся / выключается кликом по кнопке. Отображается текущая мощность, потребленная энергия за сутки и за месяц.
По клику на отдельные поля всплывают графики:
- по полю шапки – статус реле
- по полю мощности – мощность
- по полям энергии – посуточная и помесячная энергия
Периодическое регулярное вкл/выкл запрограммировано в самом реле (для устройств с прошивкой 1М) из приложения 1М.
Можно программировать с помощью приложения Планировщик.
Но иногда надо одноразово включить реле вручную на определенное время.
Для этого добавлен вызов меню таймера.
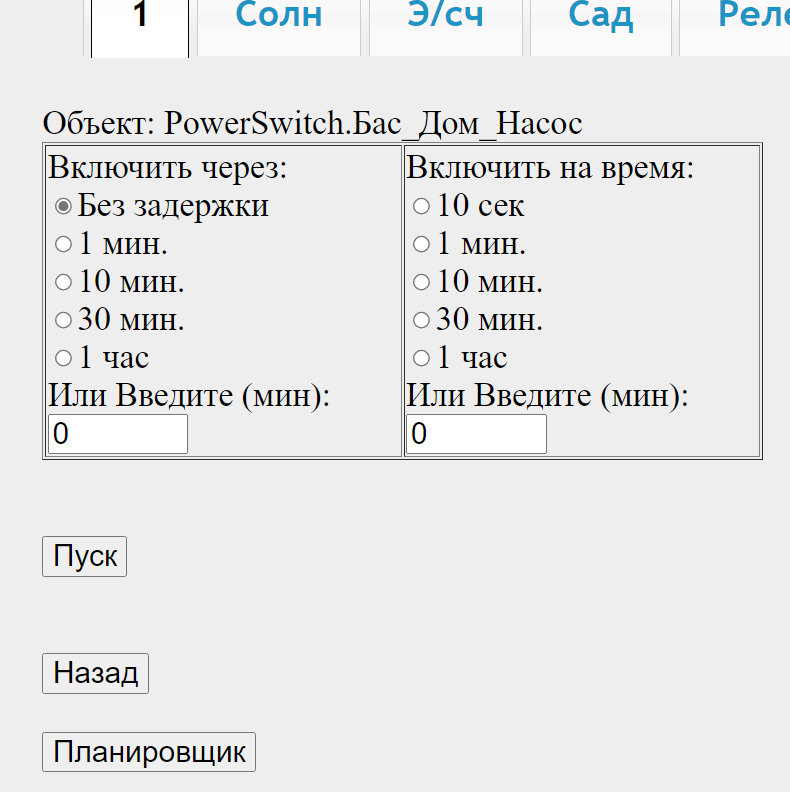
При клике на иконку таймера открывается страница, на которой можно задать время до включения реле и время работы реле после включения.
По умолчанию время задержки включения = 0.
Описание свойств не делаю, у каждого свои потребности, свои объекты, но для работы таймера используются:
- status 0/1 реле вкл/выкл
- Time_on Время задержки включения
- Time_off Время до отключения
- St_timer Состояние таймеров 0=выключены 1=включены
Методы: - TurnOn Включение реле (у каждого свой метод)
- TurnOff Отключение реле (у каждого свой метод)
- Turn Вкл/выкл (переключение состояния реле)
- Timer_on Включить по таймеру
- Timer_off Отключить по таймеру
В папку /templates_alt заброшен файл powerswitch.php с формами для установки параметров таймера и файл timer.png иконки таймера. Можно вместо иконки использовать спецсимвол типа 🕗 (& # 1 2 8 3 4 3 ;) (пробелы убрать)
В коде powerswitch.php добавлена кнопка «Планировщик», вызывающая приложение Sheduler для установки планового расписания вкл/выкл устройств. Сделан просто вызов страницы этого приложения.
В шаблоне в строке <form action="/templates_alt/powerswitch.php" method="post" > можно вставить target="_blank"
<form action="/templates_alt/powerswitch.php" target="_blank method="post" > и страница редактирования будет открываться в новом окне.
Возвращаться можно будет просто закрытием страницы редактирования.
Это особенно удобно при работе на телефоне.
Но убирать кнопку НАЗАД не стоит. С ее помощью можно останавливать таймеры.
В метод выключения реле TurnOff Добавляется строка
$this->setProperty('St_timer',0);
Код шаблона
<style>
lf1 {
font-size: 50%; / размер шрифта /
}
lf9 {
font-size: 90%; / размер шрифта /
}
button {
border: 0; / Убираем рамку /
}
</style>
<div class="device-header " align="center"
style="background-color:%.ColorOnLine%" onclick="var url=('<#ROOTHTML#>pChart/?p=%.object_title%'+'.status&op=log&subop=24h&minimal=1');parent.$.fancybox.open( { src: url, type: 'iframe',iframe:{preload:false}} );return false;" ><FONT COLOR="green">
<lf9><u>%.object_description%</u></lf9></FONT> </div><table border="0">
<tr align="center" height="45">
<td width="70"">
<div class="device-icon button icon %.Status|"off;on"%" onClick='callMethod("%.Turn");'> </div>
</td>
<td width="180" >
<div class="device-header" align="left" onclick="var url=('<#ROOTHTML#>pChart/?p=%.object_title%'+
'.Power&op=log&subop=24h&minimal=1');parent.$.fancybox.open( { src: url, type: 'iframe',iframe:{preload:false}} );return false;" > <font > %.Power% Вт</font></div>
<div class="device-details" align="left"> Мощность</div>
</td>
<td width="30" > <form action="/templates_alt/powerswitch.php" method="post" >
<input
type="hidden"
id="object_title"
name="object_title"
value=%.object_title%
/>
<input
type="hidden"
id="status"
name="status"
value=%.status%
/>
<button type="submit" style='background-color:%.St_timer|";#FFFF00"%' ><img src="/templates_alt/timer.png"></button>
<!-- Замена иконки на спецсимвол
<button type="submit">🕗</button>
-->
</form>
</td>
</tr>
</table>
<table border="0">
<tr bgcolor="#DCDCDC" align="center" height="40">
<td width="150">
<div class="device-header" onclick="var url=('<#ROOTHTML#>pChart/?p=%.object_title%'+
'.Power_per_day&op=log&subop=31d&chart_type=column&minimal=1');parent.$.fancybox.open(
{ src: url, type: 'iframe',iframe:{preload:false}}
);return false;" ><lf9> %.Energy% </lf9><lf1><strong>кВт*час</strong></lf1></div>
<div class="device-details"> за День</div>
</td>
<td width="150">
<div class="device-header" onclick="var url=('<#ROOTHTML#>pChart/?p=%.object_title%'+
'.Power_per_month&op=log&subop=366d&chart_type=column&minimal=1');parent.$.fancybox.open(
{ src: url, type: 'iframe',iframe:{preload:false}}
);return false;" ><lf9> %.Energy_month% </lf9><lf1><strong>кВт*час</strong></lf1></div>
<div class="device-details"> с начала Месяца</div>
</td>
</tr>
</table>
Код метода Timer_on
//Имя объекта
$obj = $this->object_title;
$this->setProperty('St_timer',1);
//Имя таймера
$tim = 'toff'.$obj;
//Время до включения
$t_on = $this->getProperty('Time_on');
$this->setProperty('Time_on',0);
$metod = $obj.".Timer_off";
SetTimeOut($tim, "callMethod('$metod');", $t_on );
Код метода Timer_off
//Имя объекта
$obj = $this->object_title;
//$obj = "Бас_Дом_Насос";
//Имя таймера
$tim = 'toff'.$obj;
//Время до выключения
$t_off = $this->getProperty('Time_off');
$metod = $obj.".TurnOn";
callMethod($metod);
$this->setProperty('Time_off',0);
$metod = $obj.".TurnOff";
SetTimeOut($tim, "callMethod('$metod');", $t_off );
Код файла powerswitch.php
<?php
chdir(dirname(FILE) . '/../');
include_once("./config.php");
include_once("./lib/loader.php");
include_once("./load_settings.php");
$ob=htmlspecialchars($_POST['object_title']);
$obj=getObject($ob);
$status = $obj->getProperty('status');
$Tf = htmlspecialchars($_POST['Tf'])*60;
if ($Tf !== 0) {
$obj->setProperty('Time_off', $Tf);
}
else {
$obj->setProperty('Time_off', htmlspecialchars($_POST['Time_off']));
}
$Tn = htmlspecialchars($_POST['Tn'])*60;
if ($Tn !== 0) {
$obj->setProperty('Time_on', $Tn);
}
else {
$obj->setProperty('Time_on', htmlspecialchars($_POST['Time_on']));
}
$metod = $ob.".Timer_on";
callMethod("$metod");
?>
<table border="1">
<tr >
<form action="#" method="post" >
<label for="object_title"> Объект: PowerSwitch.<?php echo "$ob"; ?> </label><br>
<input
type="hidden"
id="object_title"
name="object_title"
value=<?php echo "$ob"; ?>
<td width="250"">
<label for="Time_on"> Включить через: </label>
<br>
<input
type="radio"
name="Time_on"
value="1" checked
Без задержки<Br>
<input
type="radio"
name="Time_on"
value="60"
1 мин. <Br>
<input
type="radio"
name="Time_on"
value="600"
10 мин. <br>
<input
type="radio"
name="Time_on"
value="1800"
30 мин. <br>
<input
type="radio"
name="Time_on"
value="3600"
1 час <br>
<label for="T1">Или Введите (мин):</label>
<input
type="number"
id="Tn"
name="Tn"
step="1"
size="6"
min="0"
max="180"
maxlength="4"
required
value="0"
<br>
</td>
<td width="250"">
<label for="Time_off"> Включить на время: </label>
<br>
<input
type="radio"
name="Time_off"
value="10"
10 сек<Br>
<input
type="radio"
name="Time_off"
value="60"
1 мин. <Br>
<input
type="radio"
name="Time_off"
value="600"
10 мин. <br>
<input
type="radio"
name="Time_off"
value="1800"
30 мин. <br>
<input
type="radio"
name="Time_off"
value="3600"
1 час <br>
<label for="T1">Или Введите (мин):</label>
<input
type="number"
id="Tf"
name="Tf"
step="1"
size="6"
min="0"
max="180"
maxlength="4"
required
value="0"
<br>
</td>
</tr>
</table>
<br> <br>
<button type="submit"> Пуск </button>
</form>
<Br> <br> <br>
<input type="button" onclick="history.back(-1); return false;" value="Назад"/>
<br>
<br>
<form action="/apps/scheduler.html" method="post" target="_blank">
<button border="0" type="submit">Планировщик</button>
</form>
Челябинск, Россия
На форуме: AK1