AK1
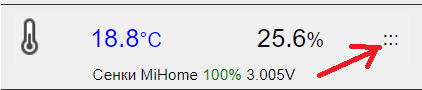
Шаблон отображения объекта с вызовом сервисного меню
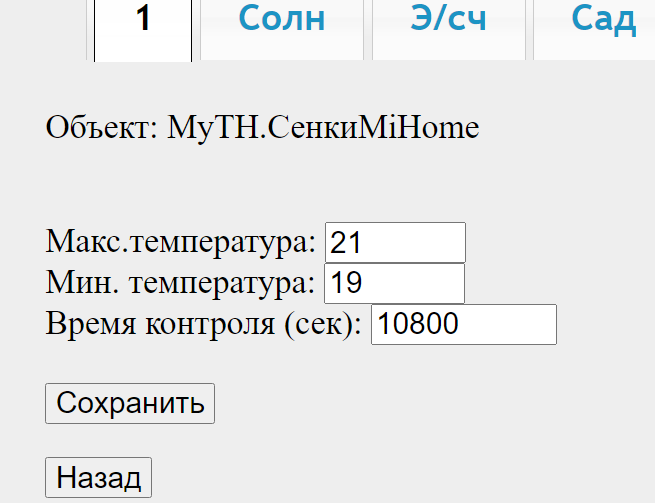
Вызов меню оперативного редактирования некоторых свойств объекта из дашборда
 |
 |
У многих объектов есть свойства, устанавливаемые пользователем и которые влияют на работу объекта, на его отображение в дашборде.
Эти свойства можно менять из метода, сценария или вручную на странице свойств данного объекта.
Для ручного изменения надо выполнить некоторую последовательность переходов по меню, но зачастую хочется упростить эту процедуру.
Для этого разработал вариант шаблона отображения объекта с возможностью вызова сервисного меню.
Собственно сам код шаблона:
<style>
lf8 { font-size: 80%; / размер шрифта / }
button { border: 0; / Убираем рамку / }
</style>
<table border="0">
<tr align="center" height="35" bgcolor=%.bgcolor% >
<td width="5" >
<img src='/img/elements/i_temp.png'>
</td>
<td width="140" >
<div class="device-header" style='color:%.St_Temp|"#0000FF;#000000;#FF0000"%' onclick="var url=('<#ROOTHTML#>pChart/?p=%.object_title%'+
'.My_Temp&op=log&subop=24h&minimal=1');parent.$.fancybox.open(
{ src: url, type: 'iframe',iframe:{preload:false}}
);return false;" > %.My_Temp%<lf8>°C</lf8> </div>
</td>
<td width="140" >
<div class="device-header" onclick="var url=('<#ROOTHTML#>pChart/?p=%.object_title%'+
'.My_Hum&op=log&subop=24h&minimal=1');parent.$.fancybox.open(
{ src: url, type: 'iframe',iframe:{preload:false}}
);return false;" > %.My_Hum%<lf8>%</lf8>
</div>
</td>
<td width="20" >
<form action="/templates_alt/myth.php" method="post" >
<input
type="hidden"
id="object title"
name="object_title"
value=%.object_title%
/>
<input
type="hidden"
id="Temp_max"
name="Temp_max"
value=%.Temp_max%
/>
<input
type="hidden"
id="Temp_min"
name="Temp_min"
value=%.Temp_min%
/>
<input
type="hidden"
id="timecontrol"
name="timecontrol"
value=%.timecontrol%
/>
<button border="0" type="submit">:::</button>
</form>
</td>
</tr>
<tr align="center" height="15">
<td colspan="3" >
<div class="device-details" onclick="var url=('<#ROOTHTML#>pChart/?p[]=%.object_title%'+'.My_Temp&p[]=%.object_title%'
+'.u_bat&op=log&subop=7d&minimal=1');parent.$.fancybox.open
({ src: url, type: 'iframe',iframe:{preload:false}});return false;">
%.object_description% %.bat% %.u_bat%V</div>
</td>
</tr>
</table>
При клике на поле ::: некоторые свойства передаются и обрабатываются в файле /templates_alt/myth.php
Код файла:
<?php
chdir(dirname(FILE) . '/../');
include_once("./config.php");
include_once("./lib/loader.php");
include_once("./load_settings.php");
$ob=htmlspecialchars($_POST['object_title']);
$obj=getObject($ob);
$obj->setProperty('Temp_max', htmlspecialchars($_POST['Temp_max']));
$obj->setProperty('Temp_min', htmlspecialchars($_POST['Temp_min']));
$obj->setProperty('timecontrol', htmlspecialchars($_POST['timecontrol']));
$Temp_max = htmlspecialchars($_POST['Temp_max']);
$Temp_min = htmlspecialchars($_POST['Temp_min']);
$timecontrol = htmlspecialchars($_POST['timecontrol']);
?>
<form action="#" method="post" >
<label for="object_title"> Объект: MyTH.<?php echo "$ob"; ?> </label><br>
<input
type="hidden"
id="object_title"
name="object_title"
value=<?php echo "$ob"; ?>
<br><br>
<label for="Temp_max"> Макс.температура: </label>
<input
type="number"
id="Temp_max"
name="Temp_max"
step="1"
size="4"
min="-20"
max="80"
maxlength="8"
required
value=<?php echo "$Temp_max"; ?>
<br>
<label for="Temp_min">Мин. температура: </label>
<input
type="number"
id="Temp_min"
name="Temp_min"
step="1"
size="4"
min="-20"
max="50"
maxlength="8"
required
value=<?php echo "$Temp_min"; ?>
<br>
<label for="timecontrol">Время контроля (сек): </label>
<input
type="number"
id="timecontrol"
name="timecontrol"
step="1"
size="8"
min="20"
max="100000"
maxlength="8"
required
value=<?php echo "$timecontrol"; ?>
<br>
<br>
<button type="submit">Сохранить</button>
</form>
<input type="button" onclick="history.back(-1); return false;" value="Назад"/>
Все это можно реализовать и проще, но мои познания JS на уровне «читаю со словарем» позволили реализовать пока только так.
PS В шаблоне в строке <form action="/templates_alt/myth.php" method="post" > можно вставить target="_blank"
<form action="/templates_alt/myth.php" target="_blank" method="post" > и страница редактирования будет открываться в новом окне.
В этом случае кнопку НАЗАД можно убрать, а возвращаться просто закрытием страницы редактирования.
Это особенно удобно при работе на телефоне.
Челябинск, Россия
На форуме: AK1